Il mio sito personale
Ideazione sito personale con Photoshop
Hi!
Ritorniamo a parlare di Photoshop, ma soprattutto ritorniamo a fare un nuovo progetto!
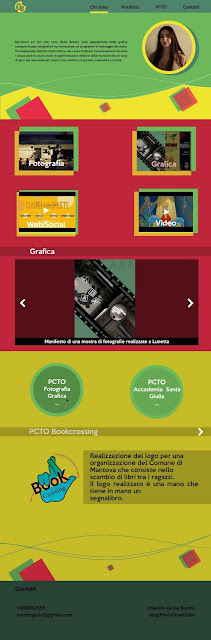
In questa lezione abbiamo fatto un template del layout del nostro sito personale, inserendo il logo personale ideato e tutti i progetti svolti in questi tre anni.
Questi ultimi li ho suddivisi in 4 categorie, cioè, fotografia, grafica, web/social, video che si possono visualizzare velocemente, cliccando dalla navbar, nonché una fascia contenente bottoni cliccabili.
Nella navbar ho inserito le sezioni del mio sito personale, ovvero, Chi sono, Portfolio, PCTO, Contatti.
Come anticipato precedentemente, le sezioni che compongono il sito, sono quattro e tutte accompagnate da un testo, alcune contengono dei riquadri cliccabili rendono visibile il loro contenuto.
Ora vi inserisco qui sotto, quello che ho fatto
I colori che ho deciso di impiegare sono ripresi dal logo, ho pensato di attenuare i colori rosa e giallo per facilitare la lettura. Inoltre Ogni categoria ha una copertina, che cliccandoci sopra è possibile visualizzare il contenuto e cambiarlo tramite le frecce che troviamo ai lati.
Il procedimento risulta analogo con le categorie del PCTO.
A fine pagina ho inserito i contatti, numero di cellulare, email, Linkedin e blogger.
Spero vi sia piaciuto, alla prossima!



Commenti
Posta un commento